Tutorial #22—Armor Coloring
Requested by lover of narnia
Made in Photoshop, fully translatable.
Going from this:  to this:
to this: 
PM me if you have any questions.
~Wunder

"The task of the modern educator is not to cut down jungles but to irrigate deserts." ~ C. S. Lewis, The Abolition of Man
Forum 1.0: 1303 posts
WC: 68
Tutorial #48 - My recreation of this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
Requested by lover of narnia.
No recreation available, sorry! Gimp shut down randomly as I was trying to save it, and my computer is running insanely slow today so I'm not going to remake it again.
This tutorial is far from being a perfect recreation, but it was as close as I could get it.
Open and prep image/base (crop, scale, etc.).
Duplicate the base layer and go to Colors>Hue-Saturation. Input these settings...
Master: +100
Red: +50
Green: +100
Cyan: +100
Blue: +100
Set that layer to Soft Light at 100%. Duplicate that layer two (2) times. Set the second duplicate (the top layer) on Value at 75%.
Add a fill layer of color #ffffff, set it on Soft Light at 100%. Add a layer mask, copy and paste the background layer into it. Now invert the layer mask.
Flatten your image.
Duplicate the base layer and go to Colors>Components>Channel Mixer and input these settings...
Red channel: +110, -10, -10.
Green channel: -5, +105, -5.
Blue channel: -5, +5, +110.
Make sure that Preserve Luminosity is unchecked. Click ok.
Duplicate the layer that you just did the channel mixer on, and go to Colors>Components>Channel Mixer again. Input these settings...
Red channel: +110, -10, -10.
Green channel: 0, +105, 0.
Blue channel: -5, +5, +110.
Make sure that Preserve Luminosity is unchecked. Click ok. Set this layer to Color at 100%.
Add a fill layer of color #ffffff, set it on Soft Light at 100%. Add a layer mask, copy and paste the background layer into it.
Add a fill layer of color #000d2f, set it to Screen at 100%.
Add a fill layer of color #000d2f, set it to Subtract at 25%.
Flatten your image.
Go to Colors>Color Balance and input these settings...
Shadows: +5, +5, +5.
Midtones: -5, -5, -10.
Highlights: +10, +10, +15.
Make sure that Preserve Luminosity is unchecked.
If you're happy with that, click ok.
Add a fill layer of color #170920, set it to Screen at 100%.
Add a fill layer of color #170920, set it to Subtract at 25%.
Flatten your image.
Go to Filters>Enhance>Sharpen and sharpen your image to your liking.
Select the Blur/Sharpen tool and selectively blur her face, and sharpen her eyes.
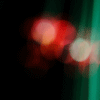
Add this:  rotate it 180 degrees and set it to Burn at 35%.
rotate it 180 degrees and set it to Burn at 35%.
Add this:  set it to Addition at 75%. Position it to your liking.
set it to Addition at 75%. Position it to your liking.
Add whatever else you want! I added a text texture (from my second text set. You can download it in this post.) and that was it.
You're done!
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
Getting my last two tutorials from the old forum out of the way so the new ones will be in order.
--------------
GIMP Tutorial #9 requested by Dekkie. May be translatable, I think it should be…
Going from this  to this
to this  , recreating this
, recreating this  . I think it’s exact!
. I think it’s exact!
Open your image and crop/scale. (I used a base from SpareOom.net)
Duplicate it and set to Screen 50%. Add a new layer from visible (Layer>New from Visible) and set that to Soft Light 100%. Flatten image.
Add a fill layer of f0e7ee and set to Soft Light 100%. Duplicate this twice. (3 layers of f0e7ee in all) Set the top one to Burn 100% and the middle one to Soft Light 30%. Flatten image.
Open the Hue-Saturation. Set the Red-Saturation to -10 (if you want more red, you could leave it at 0 or raise it to +10) and the yellow to +20. Set the Blue and Cyan saturations to +60 each.
Add a fill layer of 170920 and set it to screen, screen, subtract. (Three color layers in all.) This is the equivalent to a single layer set to Exclusion in other programs. Flatten image.
Open up this frame/texture  by me. Invert the colors and set it to Overlay 100%. Duplicate it and reduce the opacity to 50%. On the 100% layer, fill the empty space in the middle with 000000 (pure black).
by me. Invert the colors and set it to Overlay 100%. Duplicate it and reduce the opacity to 50%. On the 100% layer, fill the empty space in the middle with 000000 (pure black).
Then take this texture  , which I technically made, (but it was to replace one that I’d lost at the moment, so I can’t claim credit for the original idea) and set it to Soft Light 100%. Move it way up to the top right corner so there’s that little red glow.
, which I technically made, (but it was to replace one that I’d lost at the moment, so I can’t claim credit for the original idea) and set it to Soft Light 100%. Move it way up to the top right corner so there’s that little red glow.
That’s it! Add whatever else you’d like. I used a brush by flambeau.
Feel free to PM me if you have any questions!
Please do not copy exactly.
-------------------------
GIMP tutorial #10 requested by flambeau. Should be translatable.
Going from this  to this
to this  recreating this
recreating this  .
.
Open your image and crop/scale. (I’m using a base from SpareOom.net)
Duplicate it and set to Screen 100%. Add a New layer from Visible (Layers>New from Visible) and set to Soft Light 100%. Change the Screen layer's opacity to 40%. Flatten image.
Add a fill layer of 2b0924 and set to Screen, Screen, Subtract (three layers). This is equal to a single layer of Exclusion in other programs. Add another fill layer of 2b0924 and set to screen 100%.
Duplicate the base layer and bring it to the top. Set that to Screen 50%, duplicate it and set to Soft Light 20%. You can fiddle with these layers' settings to suit you and your image. (On another av I left it on Screen 100%) Flatten image.
Add this texture  (not sure who it’s by, I got it off one of Daylight’s tutorials) and set it to Lighten Only 100%. Flip and rotate it if it's not where you want it (I flipped it horizontally).
(not sure who it’s by, I got it off one of Daylight’s tutorials) and set it to Lighten Only 100%. Flip and rotate it if it's not where you want it (I flipped it horizontally).
Add this texture  by spooky_window and set to Soft Light 100%.
by spooky_window and set to Soft Light 100%.
That’s it! You can add whatever else you like!! On the original, I just added a little bit of tiny text.
PM me if you have any questions.
Examples of other icons with this coloring:



Please do not copy exactly.
She hoped to be wise and reasonable in time; but alas!
She must confess to herself that she was not wise yet.
Call me Maddy! | my livejournal
Proud Attolian Recruiter
Tutorial #49 - This:  to this:
to this:  recreating this:
recreating this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
Requested by lover of narnia.
Open and prep image/base (crop, scale, etc.). I'm using a base from don't_be_so_base.
Duplicate the base layer and set it to Screen at 100%.
Duplicate your image (not the layer) by pressing Ctrl+d on your computer keyboard. Merge the Screen layer to the background layer (on the duplicated image). Now, copy and paste the duplicated image back into the original image and set it to Soft Light at 50% (it should be on the top). You can close down the duplicate image now (you don't have to save it).
Select the Screen layer and reduce the opacity to 50%.
Add 3 fill layers of color #170920, set them to Screen, Screen, and Subtract all at 100% (the Subtract layer should be on the top. This is the equivalent of one Exclusion layer on other programs.).
Add a fill layer of color #170920, set it to Dodge at 100%.
Flatten your image.
Duplicate the base layer and go to Colors>Components>Channel Mixer and input these settings...
Red channel: +110, -10, -10.
Green channel: -5, +105, 0.
Blue channel: -5, -5, +110.
Make sure that Preserve Luminosity is unchecked. Click ok.
Add a fill layer of color #000000, set it to Soft Light at 100%. Add a layer mask, copy and paste the background layer into it.
Add 3 fill layers of color #170920, set them to Screen, Screen, and Subtract all at 100% (the Subtract layer should be on the top.).
Flatten your image.
Go to Colors>Hue-Saturation, input these settings...
Master: +25
Reds: +25
Click ok.
Add a fill layer of color #ffffff, set it to Soft Light at 25%. Add a layer mask, copy and paste the background layer into it. Now invert the layer mask (Colors>Invert).
Add a fill layer of color #324040, set it to Lighten Only at 100%.
Flatten your image. It now looks like this: 
Go to Filters>Enhance>Sharpen and sharpen it to your liking.
Select the Blur/Sharpen tool and selectively blur her face and neck, and lightly sharpen her eyes and mouth.
Add whatever else you want! I added some text and ended up with this: 
You're done!
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
GIMP Tutorial #11, requested by lover of narnia.
Should be translatable, uses layer masks.
EDIT: Oops! Forgot this part!
From this  to this
to this  recreating this
recreating this  .
.
Open up your image and crop/scale.
Add a fill layer of ffffff and set to Soft Light 100%. Add a layer mask and copy and paste the background layer into it. Invert the mask. Duplicate that layer.
Duplicate the base layer and bring to the top. Set to Soft Light 100%.
Flatten image.
(That part was borrowed from a tutorial of flambeau's.)
Duplicate layer.
Open up Curves (Colors>Curves) and input these settings.
Value Channel: Grab in the middle and drag to the points x:129, y:110.
Red Channel: Grab in the bottom left corner and drag to x:0, y:28. Grab in the top right corner and drag to x:253, y:236.
Green Channel: Grab at the top right corner and drag to x:243, y:255.
Blue Channel: Grab in the bottom left corner and drag to x:0, y:34. Grab in the top right corner and drag to x:243, y:255.
Click OK.
Set layer to Darken Only 30%.
Duplicate base layer and bring to top.
Open up the Channel mixer and input these settings.
Red: 120, -40, 10
Green: -10, 50, 70
Blue: -40, 50, 100
Make sure Preserve Luminosity is unchecked.
Click OK.
Set layer to Multiply 100%.
Add a fill layer of f0e7ee and set to Burn 100%.
Add a fill layer of 04041d and set to Screen 80%.
Flatten image.
That's it! Add whatever else you like! (I added text in ffffff set to Soft Light 80%)
Feel free to PM me if you have any questions! 
Please do not copy exactly
She hoped to be wise and reasonable in time; but alas!
She must confess to herself that she was not wise yet.
Call me Maddy! | my livejournal
Proud Attolian Recruiter
Tutorial #50 - How to blend images together using Gimp. Translatable.
All example images will enlarge if you click on them.
H.M. Swanwhite asked me how to blend image together, and I figured it'd be easier to just write a tutorial, instead of trying to explain it.
Open up a new, blank image the size that you want it. I was making a wallpaper, so mine was sized 1024x768.
I changed the background color to black, because I was making a dark colored wallpaper and the images would blend in better.
I added my first image and positioned at the top of the wallpaper. 
I then added a layer mask to the image. To do that, right click on the layer (in the Layers Dialog) and select 'Add layer mask'. Select 'White (full opacity)' and click ok.
Select a large, fuzzy brush. If I'm blending large images (i.e. a wallpaper), I typically use 'Circle Fuzzy (19)' and then scale it to 10.
Set your foreground color to black, and then 'mask out' the parts of the image that you don't want to show. I just painted around the edges slightly to make it blend into the black background. 
I then added my next image and positioned it in the lower half of the image. 
I added a layer mask to this layer (same as I did with the other one) and just blended out the harsh edges. 
I thought it still looked a bit bare, so I added one more image and positioned it in the middle of the left side. 
And then just blended it like I did with the other two images. 
Okay, so it looks a bit lame right now, huh? Well, just add some coloring, a few textures, brushes, some text and walla! I got this as my final product! 
Pretty nice, eh? 
That's pretty much all there is to it! It's fairly simple once you master the technique, and it's very easy to undo any mistakes.
You may want to mess around with layer modes, opacities, ect. for your blends. It all depends on what look you're going for though. 
Please let me know if I didn't explain it well enough, or if you have any questions!
--- flambeau
Oh, and one last thing..... 50th TUTORIAL!!!!!!!!!!!!!!!!! (I'm halfway to 100, folks!) 
 Ooh, just noticed that I also now have 875 posts!!!!!
Ooh, just noticed that I also now have 875 posts!!!!!
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
I feel horrible posting something that's basically flambeau's 45th tutorial, but I did add a couple of textures. 

Tutorial #18: How to get this: ![]() A recreation of this:
A recreation of this: ![]()
Requested by MissAdventure! 
Duplicate the base layer and go to Colors>Auto>White Balance. Set the layer mode to Screen at 100%.
Duplicate that layer, set the layer mode to Soft Light at 100%.Add a fill layer of color #2a1409, set it to Subtract at 100%.
Flatten the image.
Duplicate the base layer and go to Colors>Components>Channel Mixer and input these settings...
Red channel: +120, -40, +10.
Green channel: -10, +50, +70.
Blue channel: -40, +50, +100.Make sure that Preserve Luminosity is unchecked. Click ok.
Set that layer to Soft Light at 50%. Add a layer mask, copy and paste the background layer into it.
Duplicate the above layer and set it to Screen at 100%. (It should already have a layer mask on it. Invert the layer mask.)Add a fill layer of color #ffffff, set it on Soft Light at 50%. Add a layer mask, copy and paste the background layer into it. Now invert the layer mask.
Add a fill layer of color #2a1409, set it to Screen at 100%.
Add a fill layer of color #2a1409, set it to Soft Light at 100%.
Flatten all of the layers. Sharpen and blur if you like.
Now we'll add a couple textures to make it look...different.
Add this:  Set it on Lighten Only at 75%.
Set it on Lighten Only at 75%.
Dis von:  (made by hyaline12) Set it on Screen. I duplicated it, moved it around; just play with it until you like it.
(made by hyaline12) Set it on Screen. I duplicated it, moved it around; just play with it until you like it.
I added this cloud texture because it's fun and because...I wanted to.
Tiny-text:  (by lilsis_lucy) I inverted it and moved it a little.
(by lilsis_lucy) I inverted it and moved it a little.
Add anything else that you'd like. 
You're done!!
~Djaq
When things fall apart, be glue.
Team Hoodie!!
Tutorial #2 Requested by fornarniaandaslan
From this picture:  To this:
To this: 
Well first I cropped the image.
I then added a fill layer of a2cadc and set it to burn. I then lowered the opacity of this to 84.3.
The next thing I did was open a fill layer of 000d2f. I set it to screen and duplicated it three times. You should now have four layers of it. On the 2nd from the top one set it to subtract. Because I felt the effect of this to be too much I decided to set the opacities of them all a bit down. This can depend on your picture though. The one layer named New Layer #2 I took down to 47.8. New Layer #3 I took down to 11. And New Layer #4 I took to 6.3.
After this I selectively blurred his face and neck and sharpened his eyes using the Blur/Sharpen tool on it's normal settings.
I then added the text "battle cry" in Sans Bold Italic in 28 and adjusted the letter spacing to -4 so they were close together.
I then opened as layers this light texture:

I moved it in the middle of the text and set it to screen at 80.4.
I then opened this texture (by me):

And I moved it over on the right side so only half of it was in the picture and then set it to screen at 49.4.
Last of all I added this black border (by Beginte):

And voila! You're done!
Hope you understand it. PM me with any questions.
Thanks for all your awesome tuts guys. flambeau may I ask what textures you used on the wallie if you can remember?

Go Marina Erakovic!
I've met Michael Apted!!!
Av & Sig by Me. NWeb sis: ForeverFan
Tutorial #23—Tan, Blue, and White Coloring
Requested by fornarniaandaslan
Made in Photoshop, not translatable
Going from this:  to this:
to this: 
PM me if you have any questions.
~Wunder

"The task of the modern educator is not to cut down jungles but to irrigate deserts." ~ C. S. Lewis, The Abolition of Man
Forum 1.0: 1303 posts
WC: 68
My first tutorial ~
Please do not copy exactly, made in GIMP.
Credit to spareoom.net, for the base (thanks,Gymfan! )
[url] [/url] (finished result)
[/url] (finished result)
1. Blur the skin on Lucy's face, at strenght of about 50.You could also sharpen her pupils and lips. (optional!)
2. Go to Filters >> Enhance >> Unsharp Mask.
3. Then, go to Colours >> Colour Balance.
For Midtones:
Cyan/Red: 10
Magenta/Green: 10
Yellow/Blue: -10
For Hightlights:
Cyan/Red: -10
Magenta/Green: -5
Yellow/Blue: 10
For Shadows:
Cyan/Red: 0
Magenta/Green: 0
Yellow/Blue: 10
5. Go to Colours >> Brightness-Contrast
Brightness: 10
Contrast: -5
6. Go to Filters >> Artistic >> Softglow
Radius: 11.00
Brightness: 0.65
Sharpness: 0.95
7. Go to Colours >> Brightness-Contrast.
Brightness: -10
Contrast: 10
If you want to add anymore decoration or effects, that's fine. I added a lens flare in the corner of mine. If there's any problems or anything, please PM me!
~Queeny! 
Duracell: the power of 10,000 rabbits in one battery
Member of Edmund's Fan Club!
Ramandu's Daughter Club member!
Tutorial #24—Blue Eyes
Requested by lover of narnia
Made in Photoshop, fully translatable
Going from this:  to this:
to this: 
PM me if you have any questions!
~Wunder

"The task of the modern educator is not to cut down jungles but to irrigate deserts." ~ C. S. Lewis, The Abolition of Man
Forum 1.0: 1303 posts
WC: 68
Tutorial #4 Made in Gimp. Translatable.
Going from this:  To this:
To this: 
Trying to recreate this: 
Requested by Wunderkind_Lucy.
Crop and scale your image.
Duplicate your image and desaturate. Colors-Desaturate-Lightness.
Erase Peter’s strap on the desaturated layer so that the color shows through.
Duplicate the base layer twice, setting both layers on Soft Light.
Duplicate the desaturated layer twice, setting the both layers on Soft Light.
Sharpen if you like.
And that’s it. PM me if you have any questions 
Tutorial #51 - From this:  and this:
and this:  to this:
to this:  using Gimp. Translatable.
using Gimp. Translatable.
I liked the final product, so I thought I'd write a tutorial for it. 
Open and prep image/base (crop, scale, etc.). I opened up this base and then added this base on top of it. Don't flatten your image (or merge the layers together). 
In case you're wondering, for my main image of Eustace, I used two different images and did a manipulation (I used these two pictures: #1 and #2 ). I used a stock image for the background.
I decided that I wanted Eustace to stand out from the background a little more, so I went to Colors>Curves and altered the coloring slightly (I didn't do any coloring on the background). 
Add a fill layer of color #ffffff, set it to Soft Light at 100%.
Add 3 fill layers of color #170920, set them to Screen, Screen, and Subtract all at 100% (the Subtract layer should be on the top. This is the equivalent of one Exclusion layer on other programs.).
Add this texture:  set it to Soft Light at 50% (this added some slight shadows to Eustace, so the lighting matched a bit better).
set it to Soft Light at 50% (this added some slight shadows to Eustace, so the lighting matched a bit better).
Flatten your image. 
go to Colors>Components>Channel Mixer and input these settings...
Red channel: +110, -10, -10.
Green channel: -5, +105, -5.
Blue channel: -5, -5, +110.
Make sure that Preserve Luminosity is unchecked. Click ok. 
Go to Colors>Hue-Saturation and input these settings...
Master: +5 (Hue), 0 (Lightness), +25 (Saturation)
Click ok. 
Go to Filters>Enhance>Sharpen and sharpen it to your liking.
Select the Blur/Sharpen tool and selectively blur his face and neck.

I thought it still looked a little blah, so I decided to add some textures!
Add this:  , position it to your liking and set it to Lighten Only at 100%.
, position it to your liking and set it to Lighten Only at 100%. 
Add this:  , set it to Grain Extract at 75%. I selected the Blur/Sharpen tool and blurred the part covering Eustace.
, set it to Grain Extract at 75%. I selected the Blur/Sharpen tool and blurred the part covering Eustace. 
Add this:  , position it to your liking and set it to Screen at 100%. Blur it slightly.
, position it to your liking and set it to Screen at 100%. Blur it slightly. 
Add this:  set it to Soft Light at 75%.
set it to Soft Light at 75%. 
Add this:  , set it to Soft Light at 100%.
, set it to Soft Light at 100%. 
Add this:  , set it to Soft Light at 65%.
, set it to Soft Light at 65%. 
And there you have it! Feel free to add whatever else you want! I ended up with this: 
You're done! I hope this tutorial was somewhat helpful! 
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
TUTORIAL 6 - It's Nemo! 
USING COREL PAINT SHOP PRO X
TRANSLATEBLE
Going from this: to this:
to this:
1. Duplicate the base and set it to soft light, 35%.
2. Duplicate the base again, but this time, set it to screen, 50%
3. New color fill layer #fec0d7
Set this to soft light, 100%
4. New color fill layer #f7a4c3
set this to burn, 20%
5. New color balance layer
Midtones:
-37, 9, 8
Shadows:
37, -27, -8
6. New color fill layer #f9db3c
set this to screen, 22%
7. Merge everything and sharpen!
You are done! 
-You may need to play with the settings a little depending on what your picture looks like... this tut doesn't work with every image.
Other examples:



Proud member of the Hawk Nelson Club!
Avi by filmowe on livejournal.
Tutorial #3 Requested by loverofnarnia
Sorry it's taken me awhile to get round to it but I've been away.
From this:  To this:
To this:  A recreation of this:
A recreation of this: 
First of all (after cropping) you duplicate the layer and set it to overlay on 9.
Then open a new layer and fill it with a2cadc set this to Burn 100.
Next open a new layer and fill it with 000d2f. Set this to Screen 100. Duplicate it three more times (so you end up with four layers of it) and change the opacity of the one closest to the original 000d2f layer to 65.5. The one up from that can stay at 100 but change it to Subtract. The one above that remains the same.
Next I opened a new layer and painted over his red armour thing with a10221 and I painted over the lion with b68b21. This layer I set to Colour at 56.1.
I then opened this texture:

And set it to Overlay at 67.5.
Then I opened this frame:

and set it to Screen.
I then added text in Times New Roman and rotated it -4 degrees.
Hope you understood that and enjoy!
Looking at it now, it appears more orangey - sorry about that!

Go Marina Erakovic!
I've met Michael Apted!!!
Av & Sig by Me. NWeb sis: ForeverFan


