A 'tiny text' tutorial, requested by MrsHolmes - several uses of a text texture in avs.
Done in Photoshop but very basic, so easily convertable for GIMP  (At least I hope so
(At least I hope so  )
)
Let's say you're on some level of working on your graphic and you decide to add the text texture. I usually do it near the end, here is one of my avs with white text: 
Step 1: Open up a texture (I used this one:  ). This one is black on white background, so it's necessary to invert the colors. You can do it with your brush - pick the pure white color and set your brush on 'difference', opacity 100% and color the texture (don't take your finger off the mouse key until the clors are inverted completely). Or you can open a 100x100 layer of white and blend it with the texture, setting it on 'difference'. Merge the layers together.
). This one is black on white background, so it's necessary to invert the colors. You can do it with your brush - pick the pure white color and set your brush on 'difference', opacity 100% and color the texture (don't take your finger off the mouse key until the clors are inverted completely). Or you can open a 100x100 layer of white and blend it with the texture, setting it on 'difference'. Merge the layers together.
Step 2: Drag the inverted texture onto your pic, place it to your liking and go to blending options (in Photoshop you find them in layer menu), choose 'screen' and set the opacity (it defines how 'strongly' the text will appear on the graphic, the smaller the opacity the more faded the text will be) you like. On this av I chose 100%.
And done! 
Now for the dark text, on example of this av: 
Step 1: Open your texture (I used this one:  ). Because you want dark text, you don't have to do anything to the texture.
). Because you want dark text, you don't have to do anything to the texture.
Step 2: Drag texture onto your graphic, position to liking. Blend, choose the option 'multiply' and choose your opacity. In here I think I chose about 80%, though I can't be sure. And done 
Those were two simplest examples, I hope I managed to be clear!  If anything was confusing due to my scatty prattle, just let me know and I'll do my best to clarify! I'll PM you some text textures, and if you want I can also post some other tuts on other sorts of text use in graphics. You can also make your own text textures very easily by writing random or nonexistent words with lots of space in between them and shrinking them to unreadable size
If anything was confusing due to my scatty prattle, just let me know and I'll do my best to clarify! I'll PM you some text textures, and if you want I can also post some other tuts on other sorts of text use in graphics. You can also make your own text textures very easily by writing random or nonexistent words with lots of space in between them and shrinking them to unreadable size  Here's one of mine:
Here's one of mine: 
Once again, I hope I managed not to be too muddy!

I've seen the movie 9 times!!! (PC)
I've seen the movie 7 times!!! (VoDT) And loved it!
Proud member of the C+S club
Av & sig by me
Tutorial #70
A Banner Tutorial
Made in Photoshop CS5
Requested by Adeona
Going from this:  to this:
to this: 
PM me if you have any questions!
~Wunder

"The task of the modern educator is not to cut down jungles but to irrigate deserts." ~ C. S. Lewis, The Abolition of Man
Forum 1.0: 1303 posts
WC: 68
Tutorial #93 - How to get this:  recreating this:
recreating this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
Requested by lover of narnia.
Open and prep image/base (crop, scale, etc). I used a base from don't be so base.
Duplicate your base layer and go to Colors>Auto, and select White Balance. Set that layer on Screen at 100%.
Duplicate the Screen layer twice. Leave the first duplicate (the lower layer) on Screen at 100%, and set the second duplicate (the top layer) on Soft Light at 100%.
Add this:  set it to Soft Light at 100%.
set it to Soft Light at 100%.
Flatten your image.
Go to Colors>Levels, and input these settings...
Value: 20, 1.20, 255. | 0, 255.
Red: 20, 1.50, 255. | 0, 255.
Green: 20, 1.20, 255. | 0, 255.
Blue: 30, 1.25, 255. | 0, 255.
Duplicate your base layer and go to Colors>Components>Channel Mixer, and input these settings...
set it to Soft Light at 100%.
Flatten your image.
Go to Colors>Brightness-Contrast: +15, +15.
Add this:  flip it vertically, and erase the black part.
flip it vertically, and erase the black part.
I added another texture on top of that one in the original, but I was unable to figure out what one it was when I recreated it.
Add this:  set it to Lighten Only at 100%.
set it to Lighten Only at 100%.
Add this:  set it to Screen at 100%. I smudged out the part over Peter because it made him too light.
set it to Screen at 100%. I smudged out the part over Peter because it made him too light.

Add whatever else you want!
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
Tutorial #71
Vibrant Coloring
Made in Photoshop CS5, not translatable
Requested by lover of narnia
Going from this:  to this:
to this: 
PM me if you have any questions!
~Wunder

"The task of the modern educator is not to cut down jungles but to irrigate deserts." ~ C. S. Lewis, The Abolition of Man
Forum 1.0: 1303 posts
WC: 68
So I made this tut ages and ages ago and totally forgot to post it here! :S
Going from this: ![]() to this:
to this: ![]()
Requested by Wunderkind_Lucy
Also, flambeau requested a tut for this icon: ![]() , which follows the above tut exactly but for the texture.
, which follows the above tut exactly but for the texture.
Tutorial #94 - This:  to this:
to this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
Requested by Wunderkind_Lucy.
Open and prep image/base (crop, scale, etc).
Duplicate your base layer and go to Colors>Levels, and input these settings...
Value: 50, 1.25, 210 | 0, 255.
Red: 0, 0.70, 255 | 25, 210.
Green: 0, 1, 255 | 25, 235.
Blue: 0, 1.15, 255 | 25, 220.

Duplicate your base layer, bring it to the top and set it to Screen at 100%. Duplicate that layer and set it to Soft Light at 100% (this layer should be on the top).

Go to Colors>Levels, and input these settings...
Value: 20, 1.20, 255. | 0, 255.
Red: 20, 1.50, 255. | 0, 255.
Green: 20, 1.20, 255. | 0, 255.
Blue: 30, 1.25, 255. | 0, 255.

Add a fill layer of color #00b5ff, set it to Soft Light at 100%. Add a layer mask and copy and paste the background layer into it. Invert the layer mask (Colors>Invert).

Add this:  set it to Soft Light at 100%.
set it to Soft Light at 100%.
Add this:  set it to Soft Light at 100%.
set it to Soft Light at 100%.
Add this:  set it to Soft Light at 50%.
set it to Soft Light at 50%.
Flatten your image.

Go to Colors>Components>Channel Mixer and input the following settings...
Go to Filters>Enhance>Sharpen, and sharpen the icon to your liking.
Go to Colors>Hue-Saturation, and input this in the Master channel: 0, +5, +10.

I wanted to draw a bit more of the focus to Edmund, so I added a transparent layer, selected a large fuzzy brush and darkened the area above and around him. I then set it to Soft Light at 65%.

I added a couple of lighten textures, and ended up with this: ![]()
That's it! 
I used almost exactly the same coloring on this icon, I just brightened a few areas on it instead of darkening them: ![]()
Please do not copy exactly.
--------------------
Edit: another one!  I made this avie a while back, and liked the coloring, so I wrote a tut for it, I just never got around to posting it.
I made this avie a while back, and liked the coloring, so I wrote a tut for it, I just never got around to posting it.
Tutorial #95 - This:  to this:
to this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
Open and prep image/base (crop, scale, etc). I'm using an image from the cover of The Thief, and I began by extending it to fill the whole avatar.
Add this:  set it to Soft Light at 100%.
set it to Soft Light at 100%.
Duplicate your base layer, bring it to the top and set it to Soft Light at 100%.
Flatten your image.
At this point the whole icon was pretty much the same lightness, but I wanted to draw more attention to the hands, so I added this gradient and set it to Soft Light at 75%.
Add this:  set it to Lighten Only at 100%. Duplicate this layer so you have two of them, and flip the duplicate horizontally.
set it to Lighten Only at 100%. Duplicate this layer so you have two of them, and flip the duplicate horizontally.
Add this:  set it to Soft Light at 100%.
set it to Soft Light at 100%.
Flatten your image.
Duplicate your base layer and go to Colors>Components>Channel Mixer. Input the following settings...
Next, I added the following text brush (which I cropped from the book cover) and set it to Soft Light at 100%. Duplicate it and lower the opacity to 50%. I then blurred the area behind the text brush.
 >
> 
Add this:  set it to Lighten Only at 100%. Duplicate it, and set it to Screen at 75%.
set it to Lighten Only at 100%. Duplicate it, and set it to Screen at 75%.
![]()
... and that's it! 
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
Tutorial #72
Made in Photoshop CS5, not translatable
Requested by campgirl
Going from this:  to this:
to this: 
PM me if you have any questions!
~Wunder

"The task of the modern educator is not to cut down jungles but to irrigate deserts." ~ C. S. Lewis, The Abolition of Man
Forum 1.0: 1303 posts
WC: 68
Here's a bunch of tutorials I've made and forgotten to post here. 
GIMP Tutorial #37
Requested by Wunderkind_Lucy
Translatable.
From this  to this
to this  , recreating this
, recreating this  .
.
HERE @ my livejournal! 
---------------------------------
GIMP Tutorial #38
Requested by Wunderkind_Lucy
Translatable.
From this  to this
to this  , recreating this
, recreating this  .
.
HERE @ my livejournal! 
---------------------------------
GIMP Tutorial #39
Requested by Wunderkind_Lucy
Translatable.
From this  to this
to this  , recreating this
, recreating this  .
.
HERE @ my livejournal! 
---------------------------------
GIMP Tutorial #40
Requested by Wunderkind_Lucy
Translatable.
From this  to this
to this  , recreating this
, recreating this  .
.
HERE @ my livejournal! 
Feel free to PM me with any questions about any of these.
Please do not copy exactly.
She hoped to be wise and reasonable in time; but alas!
She must confess to herself that she was not wise yet.
Call me Maddy! | my livejournal
Proud Attolian Recruiter
Tutorial #96 - This:  to this:
to this:  using Gimp. Translatable.
using Gimp. Translatable.
This tutorial was not requested by anyone, I just had some free time and wanted to waste it. 
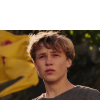
Open and prep image/base (crop, scale, etc). I masked out the background behind Peter in my main image, and then selected a background image to place behind it.
 >
>  >
>  >
> 
After I had my base all ready, I headed over to Curves (Colors>Curves) and tweaked the coloring a bit. I didn't save the coordinates that I used, unfortunately, but I raised the Value channel a bit, added a little Red, and little Green, and lowered the Blue channel a bit to give it a bit more yellow. Basically, just do whatever you want. 

I duplicated my base layer and opened up the Channel Mixer (Colors>Components>Channel Mixer).
layer mask to the Screen and Soft Light layers (that ensured that I still had the lightness I wanted on Peter, but the sky was still blue and not stark white).

I flattened my image, and then added a transparent layer, which I filled with color #dcedf6 and set on Burn at 100%. It was too dark over Peter, so I masked out the part over him.
I also added this texture:  and set it to Burn at 50%. Once again, Peter was too dark, so I masked him out.
and set it to Burn at 50%. Once again, Peter was too dark, so I masked him out.
 >
>  >
>  >
> 
I flattened my image again, and then decided that the coloring was looking a little drab, so I opened up one of my favorite coloring tools: Levels (Colors>Levels).
Value: 20, 1.20, 255. | 0, 255.
That's looking better! 
I threw a couple more textures into the mix...
 set to Soft Light at 50%.
set to Soft Light at 50%.
 set to Soft Light at 25%.
set to Soft Light at 25%.

Then I added a few lighten textures to give it some highlights (ish)...

I was really liking it so far, but Peter was looking a bit too yellow for my tastes, so I flattened my image, duplicated the base layer, and back I went to the Channel Mixer, where I input the following numbers (leaving Preserve Luminosity unchecked).
layer mask as well, and erased everything but Peter.
I duplicated the Channel Mixer layer (as I have decided to call it), and set it to Screen at 15%, then duplicated it again and set it to Soft Light at 15% (this layer should be on the top).
 >
> 
After flattening my image one last time, I selected the Blur/Sharpen tool, and selectively blurred some grainy sections in the sky.
Lastly, I added a text texture that I downloaded from somewhere, and that was it!

I hope someone finds this helpful! Please PM me if you have any questions.
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
Tutorial #35: How to get this: ![]() From this:
From this: ![]() A recreation of this:
A recreation of this: ![]()
Requested by lover of narnia. 
Open your base. Crop the image, if needed, and scale to 100x100.
Duplicate the base layer twice (I always do this as the first step. I'm a creature of habit  ). Set the top layer on Screen at 30% Opacity. Merge that layer down.
). Set the top layer on Screen at 30% Opacity. Merge that layer down.
Duplicate the base layer again. Go to Colors>Curves. Click on these points on the Value channel - x:198, y:222. And, x: 43, y:47.
Click 'OK'.
Go to Colors>Levels, and input these coordinates.
Value: 30, 1.20, 255
On Soft Light at 100%.
 On Lighten Only at 100%.
On Lighten Only at 100%.
That's all, folks! 
Please do not copy exactly.  PM me if you have any questions.
PM me if you have any questions. 
~Djaq
When things fall apart, be glue.
Team Hoodie!!
Tutorial #97 - This:  to this:
to this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
Open and prep image/base (crop, scale, etc).

I started out by opening up Curves (Colors>Curves) and using a preset coloring that I had saved from a previous icon.
Value - x: 16, y: 28. | x: 112, y: 171.
Red - x: 112, y: 121.
Green - x: 86, y: 84.
Blue - x: 68, y: 67.
This lightened my image, and also gave it a slightly reddish tone.

After duplicating the layer I just did the Curves on, I went back to Curves, and used the exact same settings as before. My image was looking rather washed out after that, so I set that layer on Soft Light at 100%, and then merged it to the layer beneath it.

Next came the fun part; extending the image so that it was tall enough. I duplicated my base layer, selected the Rectangle Select tool, and drew a 100x3 pixel selection at the top of the Susan image, making sure that the selection did not include Susan. (Screenshot. The size of the selection will vary depending on how much empty space you have on your image.) After that, I selected the Scale Tool ( ) and scaled the selection so that it was sized 100x200. (Screenshot. Make sure that the layer you are scaling is not linked with any other layers, because if so it will scale all the linked layers.) Click the 'scale' button, and then click the new layer button in the Layers Dialog.
) and scaled the selection so that it was sized 100x200. (Screenshot. Make sure that the layer you are scaling is not linked with any other layers, because if so it will scale all the linked layers.) Click the 'scale' button, and then click the new layer button in the Layers Dialog.

(I did a light Guassian Blur on it after I scaled it to give it a softer look.)
I added a layer mask to the stretched sky layer, and haphazardly erased the part over Susan.
 >
>  >
> 
It looks kinda lame right now, I know, but I decided to work with it, and in the end I was glad that I did because this was what gave the sky that streaky effect at the end.
I now wanted the sky to look more like sky instead of a streaky pinkish thing, so I selected a cloud texture, and began playing around with various effects, finally ending with three different edits of the same texture.
This:  set to Soft Light at 50%. I added a layer mask to the lower half of the texture so that it didn't effect Susan at all.
set to Soft Light at 50%. I added a layer mask to the lower half of the texture so that it didn't effect Susan at all.
This:  set to Soft Light at 100%.
set to Soft Light at 100%.
This:  set to Burn at 100%.
set to Burn at 100%.
After I added all of those, I flattened my image.

Aha! It's bluer now, and the sky is looking like actual sky. However, it was still lacking a bit...
I duplicated my base layer and set it to Burn at 75%. I added a layer mask and masked Susan out because this made her too dark.
I then duplicated the above layer and set it to Soft Light at 75%. (this step is optional, and you can fiddle around with the opacity if you wish.)

That added some more definition, and made the sky pop a bit more.
Next, I sharpened my image (Filters>Enhance>Sharpen).

As a final step, I added a two more textures...
This:  set to Soft Light at 35%.
set to Soft Light at 35%.
This:  set to Screen at 25%.
set to Screen at 25%.
I ended up with this...
![]()
Ta-da! That's all there is too it.
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
Tutorial #1 (on the new forum)
For Photoshop, probably translatable (please let me know if it is not)
Going from this: to this:
to this: , recreating this:
, recreating this:
Requested by Wunderkind_Lucy
1. After you have cropped and prepared your base, duplicate the layer and auto-level it (image>adjust>auto-levels). Set this layer to screen.

2. Duplicate your base again and bring it to the top. Set this layer to soft light.
3. At a low opacity, erase the screen layer around her face to make it less washed out.

4. Make a Channel Mixer layer and imput these settings:
Output channel: Red
There you have it!
-----------------------------
Going from this:  to this:
to this:  , recreating this:
, recreating this:
(also requested by Wunderkind_Lucy).
Since it's quite similar to the one above, I'll just write the extra steps:
I did the first three steps from the tutorial above, and then flattened the image, duplicated the layer, and set it to screen (at 32% opacity). Then I did the channel mixer layer with the settings:
Output channel: Red
Image sharpening tutorial requested by Silver the Wanderer.
Designed specifically in Photoshop, so I don't know if translatable.
1. Once you're at the stage you decide to sharpen your graphic, make sure your image is flat (either by flattening the image or merging together the layers that make the image you want to sharpen).
2. Copy the image you want to sharpen. Set the top layer on small opacity(20%-30% or so). The more bright/white elements in image the lower opacity advised, but it all comes out individually.
3. Go to menu stripe at the top: Filter --> Others --> Other.
4. Input these settings ('x' means a box left empty):
x, x, x, x, x
x, x, -1, x, x
x, -1, 5, -1, x
x, x, -1, x, x
x, x, x, x, x
Scale: 1, Movement: x.
5. Merge the layer down.
6. With a small sized blur tool set on opacity 38% (or adjust it to your own liking) smoothen out the desired parts.
7. And done 
I hope it was comprehensible, let me know if something seems fuzzy 

I've seen the movie 9 times!!! (PC)
I've seen the movie 7 times!!! (VoDT) And loved it!
Proud member of the C+S club
Av & sig by me
Tutorial #98 - This:  to this:
to this:  recreating this:
recreating this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
Requested by Wunderkind_Lucy.
Open and prep image/base (crop, scale, etc).
I went to Colors>Desaturate and selected the Luminosity option.

After that I went to Curves, and plotted these two points in the Value channel...
x: 88, y: 242. | x: 7, y: 8.

After that I did a little smudging around the top of her head, and then sharpened my icon (Filters>Enhance>Sharpen).

Lastly, I added this texture and set it on Lighten Only at 100%: 

Add whatever else you want. I added text on the original in a font called Prophecy (you can get it at dafont.com).
Please do not copy exactly.
----------------
Tutorial #99 - This:  to this:
to this: ![]() using Gimp. Translatable.
using Gimp. Translatable.
I really liked how this avatar turned out, and so I went ahead and wrote down the steps to it for future reference.
Open and prep image/base (crop, scale, etc). For this icon, I used a screencap from Josh Wilson's Before the Morning music video (screencap taken by me).

I went to Colors>Auto, and selected White Balance. This brightened my image up and gave me a good base to work from.

After that, I went to Colors>Hue-Saturation and raised the saturation in the Master channel to +50. This helped to bring out the colors in the image.

(I sort of borrowed the idea for the next bit from a tutorial by hyaline12, though I used different fill layers.)
Fill layer: #fff0c8 - set to Multiply at 10%. (adds a slight golden tone)
Fill layer: #959e5b - Soft Light at 50%. (brightens the image and adds some green)
Fill layer: #2a093b - Addition at 15%. (I can't think of how to describe what this does, but I just like how it looks.  )
)
Fill layer: #ff8ea1 - Soft Light at 25%. (brightens the image and adds some pink)
I duplicated my base layer and brought it to the top, setting it on Soft Light at 75%.
The sky was way too bright now, so I added a transparent layer on Soft Light at 100% and painted over the over-bright parts with a large fuzzy brush and color #2a093b.
After all of that, I flattened my image.

I added a pop of red on Lighten Only.
I added this:  set to Soft Light at 100%.
set to Soft Light at 100%.
I added this twice:  I set the first one (the one on the bottom) to Soft Light at 25%, and set the second one (the one on the top) on Screen at 15%.
I set the first one (the one on the bottom) to Soft Light at 25%, and set the second one (the one on the top) on Screen at 15%.
And then I flattened my image again. Don't you just love textures? I sure do!

The colors were looking a bit flat (due to the blue texture that I used), so I went back to Hue-Saturation, and set the Master saturation to +25.

And lastly, after a little sharpening (every image needs it to some degree), I did some blurring and smudging on the sky because it was a bit grainy.
![]()
That's all there is to it!
Please do not copy exactly.
--- flambeau
President of the Manalive Conspiracy
Founder of Team Hoodie
Icon by me
Tutorial #73
Made in Photoshop CS5, translatable
Requested by Ithilwen
Going from this:  to this:
to this: 
PM me if you have any questions!
~Wunder

"The task of the modern educator is not to cut down jungles but to irrigate deserts." ~ C. S. Lewis, The Abolition of Man
Forum 1.0: 1303 posts
WC: 68



